Using the tailwind LSP with neovim and heex templates

I’m currently developing a web application with the Phoenix framework, which
makes use of .html.heex templates. Highlighting and Tailwind CSS works out of
the box, however my Tailwind LSP was not working correctly in these templates.
I had to fiddle a bit and search a lot of issues/comments, so here is a working
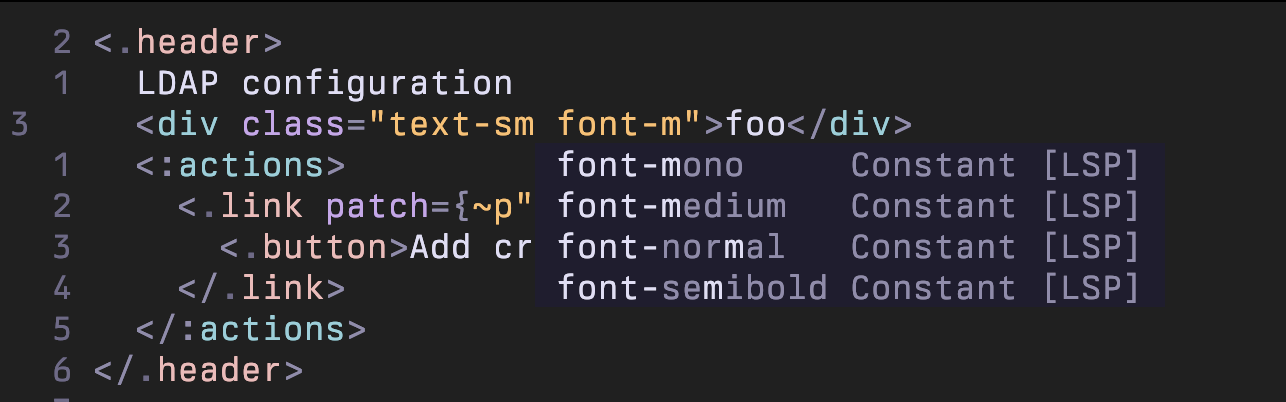
LSP configuration for heex+tailwind:
nvim_lsp.tailwindcss.setup{
filetypes = { "aspnetcorerazor", "astro", "astro-markdown", "blade", "clojure", "django-html", "htmldjango", "edge", "eelixir", "elixir", "ejs", "erb", "eruby", "gohtml", "haml", "handlebars", "hbs", "html", "html-eex", "heex", "jade", "leaf", "liquid", "markdown", "mdx", "mustache", "njk", "nunjucks", "php", "razor", "slim", "twig", "templ", "css", "less", "postcss", "sass", "scss", "stylus", "sugarss", "javascript", "javascriptreact", "reason", "rescript", "typescript", "typescriptreact", "vue", "svelte" },
on_attach = on_attach,
init_options = {
userLanguages = {
elixir = "html-eex",
eelixir = "html-eex",
heex = "html-eex",
},
},
settings = {
tailwindCSS = {
experimental = {
classRegex = {
[[class= "([^"]*)]],
[[class: "([^"]*)]],
'~H""".*class="([^"]*)".*"""',
},
},
},
},
}