Announcing pentrack.io
It’s been a long time I’m working on this and I’m happy to announce my new project: pentrack.io.
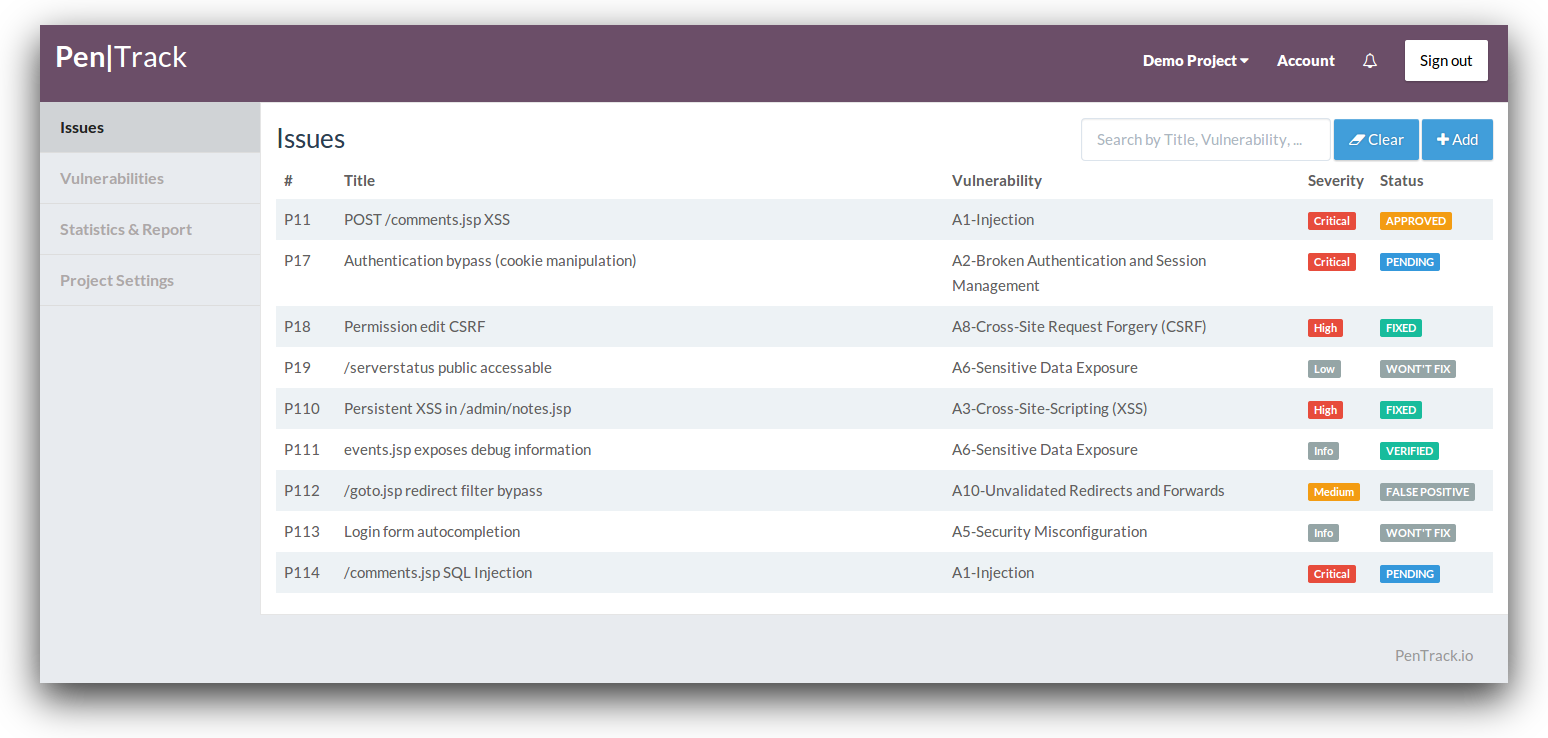
PenTrack is a server platform to track found issues during a security audit. Categorize and classify your issues, document them and invite your customer so they can flag issues as fixed. There is a lot of more, so if you are interested I suggest you to take a look at it and register for a free trial.

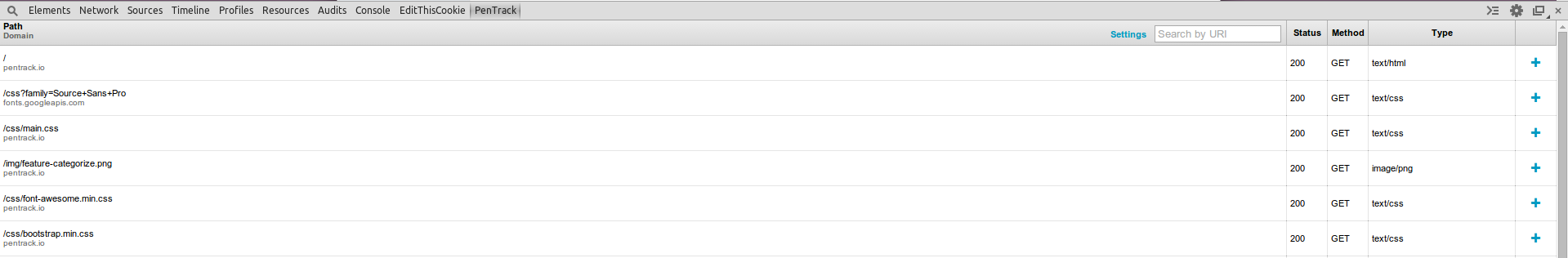
I also wrote a Chrome Browser extension to directly add requests from the chrome developer tools to your pentrack project. The intent was to make it extremly easy and fast to add found issues. Just select your request and choose if you want to add a screenshot.

The key features of PenTrack are already implemented. I still have a lot of additional ideas I want to integrate in the future. However, I first want to see if there is at least some interest in this idea/product before I continue to put a lot of my free time in this.
Some features I want to integrate in the future:
- JIRA/Trac/Bugzilla/Trello integration
- Time-tracking
- Prepare audit (assign scopes, select schedule, trigger automated software)
- NDA automatization (preparation and sending to involved member/customer)
- GIST for security issues (You want to publicly discuss an issue? Publish it as simple as posting a gist)
I’m open for more ideas and requests, just drop me an email.
Tech stack
For those of you who are interested in the tech behind, here is some more info about the setup.
Server component
The main component of PenTrack is written in Go and based on the Martini Framework. The main reason why I used Go is the ability to offer a (binary) standalone version, so customers can run an instance inside their network without needing to send sensitive data over the internet. Go makes cross-compiling and deploying with a single binary extremly easy. To ship the standalone version I just have to zip the binary with some resources (web interface), so except setting up a config file there is no additional installation/configuration needed.
Routing with the martini framework and dynamic middleware handlers saved a lot of time and code for me. Routes currently look like this:
// PUT /:issueId
router.Put("/:iid",
csrf.Validate,
ProjectAccess(ACCESS_READ),
IssueUpdate)
There are two middlewares involved here, one for doing the CSRF validation and a second one checking for sufficient permissions to the project. I like this approach because I can set required permissions on route definition. This makes it a lot easier for me to ensure all routes are just accessible by the users who have the permission for this.
Frontend
The frontend is based on AngularJS, expanded with a lot of small libraries (e.g. D3 or moment.js). I also considered using Facebook’s React, but AngularJS seemed a bit more mature for me when I started the project, especially in terms of their documentation and available extensions. I like to completly separate the server component from the frontend, so they are decoupled and communicating over REST.
I also added an experimental feature called ‘Client-Side Encryption’ to be able to encrypt issue data before it is sent to the server. Before saving (and sending the data to the server), a javascript service encrypts specific issue data (URI, Title, Data, …) with the Stanford Javascript Crypto Library. I know that javascript encryption is not the best idea, but it’s some additional protection if you dont trust raw issue data on a remote server. The main point here is not ensuring no one is sniffing the content (thats what the HTTPS connection is for), it’s to minimise the risk of leaking sensitive data in case of a server hack. However, this feature is experimental and I’m happy to hear your thoughts on this. If you need the full security there is a standalone version available.
Server and domain hosting
Because I already had a good experience with DigitalOcean and they have nice prices I choose to serve the landing page and the web interface on digitalocean.
The domain was hosted on Gandi because I found a few good recommendations on HN about them. Also their price for .io domains ($30) is cheaper in comparison to my current United Domains.
So far thats the basic architecture. If there are more questions feel free to mail me. /robin